Metro.net
With a high-profile, highly-trafficked site on its last legs, The Glue engaged in a lean design and rebuild process to get Metro’s infrastructure up-to-date and on a modern, approachable Wordpress CMS within four months.

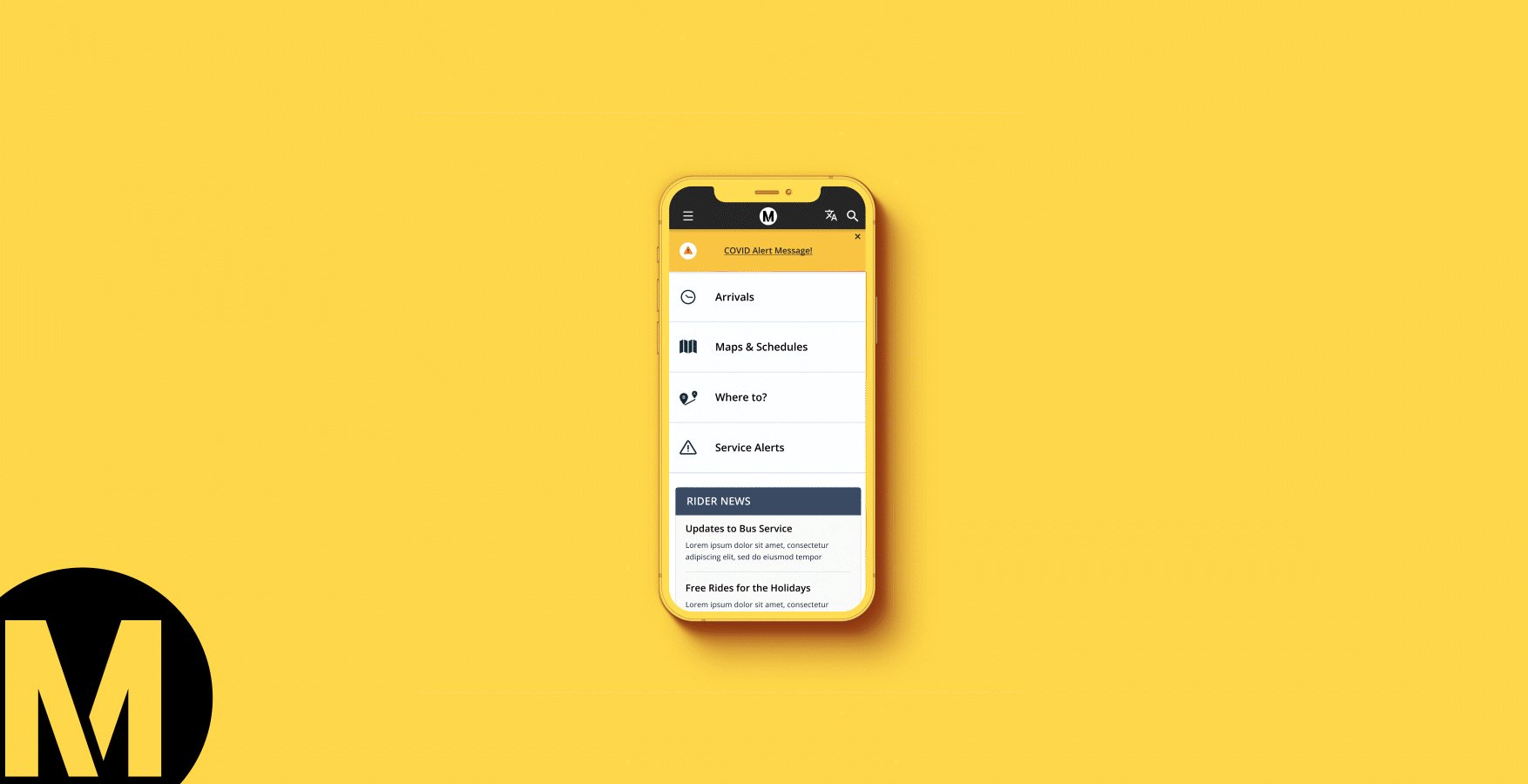
We delivered a lean responsive redesign of the homepage based on Material Design
The new site highlights the art and artists that keep LA moving.
The Glue revamped Metro.net’s bus and rail timetables to be intuitive and mobile-first.
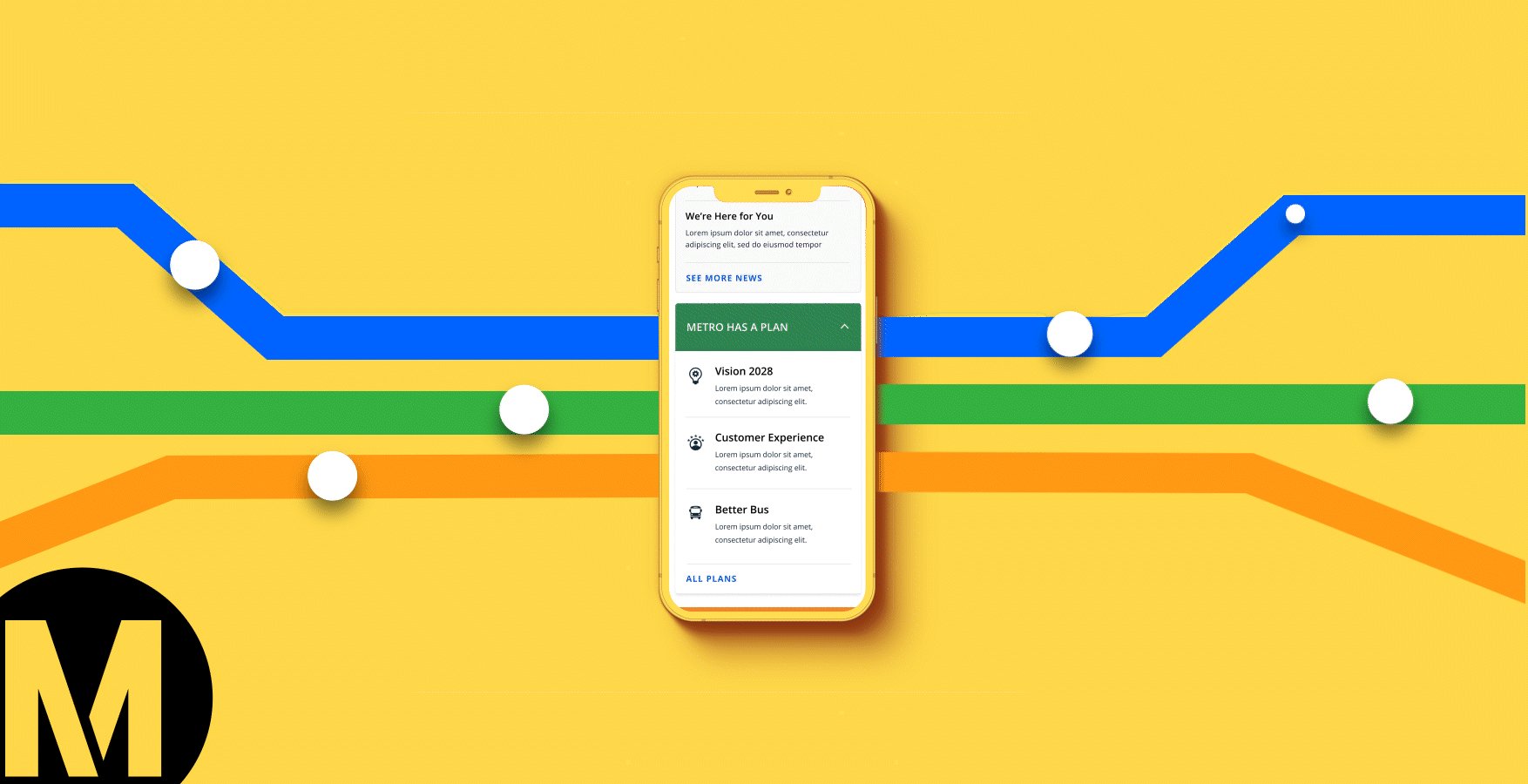
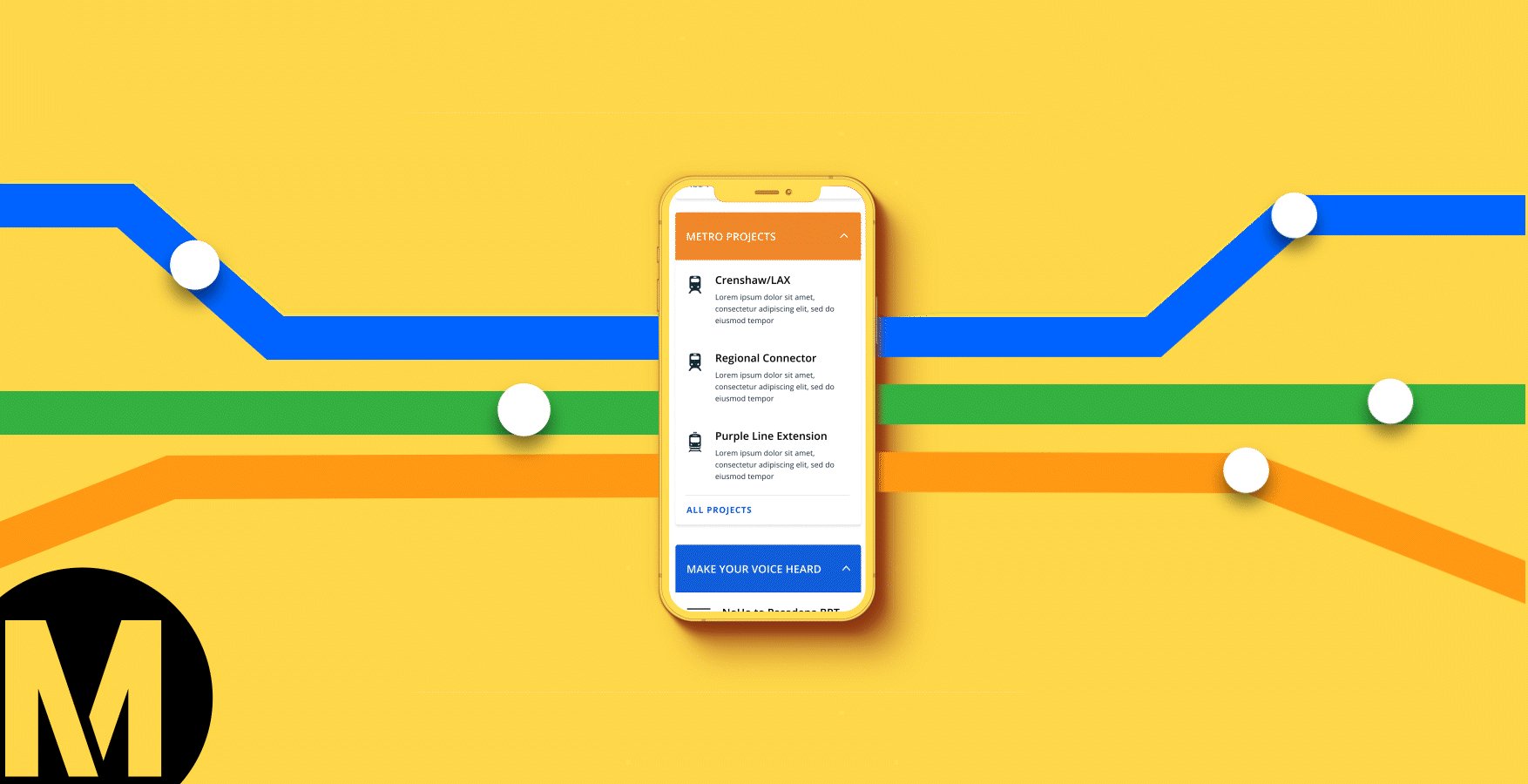
And we helped kick off a new chapter in transparency for Metro with a new Customer Experience Hub.
It identifies and tracks the issues that matter most to their customers.
The Glue set up a new AWS hosting environment with a Docker containerized WordPress environment, a load balancer setup with autoscaling, object caching, page caching, CDN, rolling backups, and media sync to S3
-

Easier to Add Content
We rebuilt the back-end on a modern install of Wordpress, upgrading from a deprecated solution.
-

More Secure
We re-architected the technical infrastructure to fill security gaps and complete continuous back ups.
-

Faster
Using load balancing, autoscaling and multi-level caching we sped up the site performance significantly.
-

Quicker to add features
Our new Dockerized environment allows Metro to quickly deploy upgrades, big fixes and new features.